고정 헤더 영역
상세 컨텐츠
본문

제품 소개를 위한 영상 갤러리를 만들어야 할 업무가 생겨 관련 자료들을 검색하고 찾아서 만들었습니다.
다음에 비슷한 작업을 해야할 때 사용하기 위해 정리한 내용 입니다.

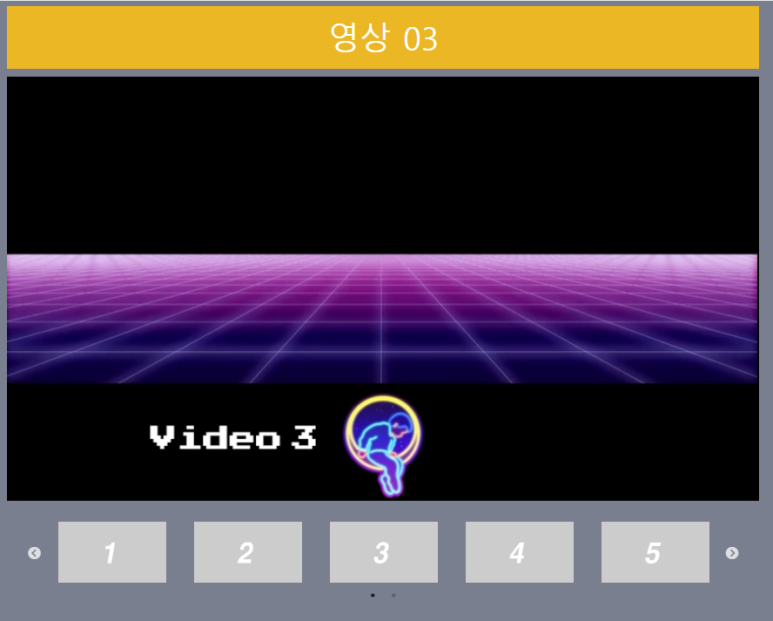
상단에 영상 제목이 텍스트로 표시되고 중간에 영상이 나오고 하단에는 영상 리스트가 슬라이드 형태로 표시되는 화면 구성입니다.
이미지 슬라이드를 사용하기 위해 slick slider 를 설정해 줘야 합니다.
<head>
<link rel="stylesheet" type="text/css" href="./common/slick.css">
<link rel="stylesheet" type="text/css" href="./common/slick-theme.css">
<script type="text/javascript" src="./common/jquery-2.2.0.min.js"></script>
<script type="text/javascript" src="./common/slick.js" charset="utf-8"></script>
<script type="text/javascript">
$(document).on('ready', function() {
$(".regular").slick({
dots: true,
infinite: true,
slidesToShow: 5,
slidesToScroll: 5
});
});
</script>
</head>
오프라인으로 사용해야 해서 css 파일과 js 등 관련 파일들을 다운받아 common 폴더에 넣었습니다.
<head></head> 태그 안에 위 내용을 입력합니다.
body { text-align: center; background-color: rgb(122, 127, 143);}
.slider {width: 90%; margin: 20px auto;}
.slick-slide {margin: 0px 20px; }
.slick-slide img {width: 100%; }
div {margin:0 auto;}
#wrap {width: 1200px; height: 900px; margin:0 auto;}
.tit {width: 90%; height: 10%; color: white; font-size: 2.9rem; background-color: rgb(236, 183, 36); line-height:90px;}
.vid {width: 90%; height: 70%;}
.lst {width: 90%;}"style.css" 파일은 위와 같은 내용으로 만들고 "common" 폴더에 넣었습니다.
<link rel="stylesheet" type="text/css" href="./common/style.css"><head></head> 태그 안에 "style.css" 파일을 설정해 줍니다.
<div id="wrap">
<div id="tit" class="tit">영상 01</div>
<div class="vid"><video src="./media/vid01.mp4" width="100%" height="100%" controls muted autoplay loop></video></div>
<div id="lst" class="lst"><!-- 하단 리스트 영역 * 외부 코드 입력되는 부분 --></div>
</div>위 와같이 상단, 중단, 하단 을 DIV 태그로 구분하고 wrap 으로 묶었습니다.
자바스크립트를 사용하여 HTML 내용을 넣기 위해 제목 div 태그 id를 "tit" 로 설정하고 리스트 div 태그 id를 "lst" 로 설정했습니다.
하단 이미지 리스트 관련 html 코드를 하단 DIV 태그 안에 넣어도 되지만 이 예제는 자바스크립트를 사용하여 외부에 있는 html 코드를 넣는 방법을 설명하기 위해 아래와 같이 html 코드가 들어있는 자바스크립트 파일을 만들었습니다.
// 리스트 코드
const listText = `
<section class="regular slider">
<div><a href="#" onclick="load('vid01')"><img src="./media/vid01.jpg"></a></div>
<div><a href="#" onclick="load('vid02')"><img src="./media/vid02.jpg"></a></div>
<div><a href="#" onclick="load('vid03')"><img src="./media/vid03.jpg"></a></div>
<div><a href="#" onclick="load('vid04')"><img src="./media/vid04.jpg"></a></div>
<div><a href="#" onclick="load('vid05')"><img src="./media/vid05.jpg"></a></div>
<div><a href="#" onclick="load('vid06')"><img src="./media/vid06.jpg"></a></div>
<div><a href="#" onclick="load('vid07')"><img src="./media/vid07.jpg"></a></div>
<div><a href="#" onclick="load('vid08')"><img src="./media/vid08.jpg"></a></div>
<div><a href="#" onclick="load('vid09')"><img src="./media/vid09.jpg"></a></div>
<div><a href="#" onclick="load('vid10')"><img src="./media/vid10.jpg"></a></div>
</section>
`;
var y= document.getElementById('lst');
y.innerHTML = listText;
위와 같은 내용으로 "data.js" 파일을 만들었습니다.
간단하게 설명하면 id 가 "lst" 인 영역에 "listText" 내용을 뿌리라는 명령입니다.
* listText = ` 이 부분에 사용하는 기호(`) 는 작은 따옴표( ' )가 아니고 백틱(BackTick) 입니다. 키보드 Tab 키 위에 있습니다. 작은 따옴표를 사용했다가 오류가나서 한참 헤맸습니다.
하단 리스트 DIV 태그 id가 "lst" 이므로 "listText" 에 들어있는 html 코드가 하단 리스트 영역에 들어가게 됩니다.
10개의 이미지 마다 클릭시 동영상을 바꾸도록 onclick 이벤트로 load() 함수를 실행하게 했습니다.
// 리스트 선택시 영상,제목 변경 /////////////////////////////////////////////////////////////
function load(vid){
$('video').attr("src",'./media/' + vid + '.mp4');
switch (vid) {
case 'vid01': document.getElementById('tit').textContent = '영상 01'; break;
case 'vid02': document.getElementById('tit').textContent = '영상 02'; break;
case 'vid03': document.getElementById('tit').textContent = '영상 03'; break;
case 'vid04': document.getElementById('tit').textContent = '영상 04'; break;
case 'vid05': document.getElementById('tit').textContent = '영상 05'; break;
case 'vid06': document.getElementById('tit').textContent = '영상 06'; break;
case 'vid07': document.getElementById('tit').textContent = '영상 07'; break;
case 'vid08': document.getElementById('tit').textContent = '영상 08'; break;
case 'vid09': document.getElementById('tit').textContent = '영상 09'; break;
case 'vid10': document.getElementById('tit').textContent = '영상 10'; break;
}
};
위와 같이 load() 함수를 data.js 파일에 추가했습니다.
리스트에 있는 1번 이미지를 클릭하면 onclick 이벤트가 발생하며 load('vid01') 함수가 호출됩니다.
load(vid) 함수는 vid 변수에 "vid01" 값을 받고 $('video').attr("src",'./media/' + vid + '.mp4'); 명령을 실행하게 되며 영상 주소를 "./media/vid01.mp4" 로 변경합니다. 다음으로 id 가 "tit"인 제목 DIV 태그의 내용(textContent)을 "vid01" 에 해당하는 "영상 01" 로 변경하게 됩니다.
index.html
<!doctype html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="./common/slick.css">
<link rel="stylesheet" type="text/css" href="./common/slick-theme.css">
<script type="text/javascript" src="./common/jquery-2.2.0.min.js"></script>
<script type="text/javascript" src="./common/slick.js" charset="utf-8"></script>
<script type="text/javascript">
$(document).on('ready', function() {
$(".regular").slick({
dots: true,
infinite: true,
slidesToShow: 5,
slidesToScroll: 5
});
});
</script>
<link rel="stylesheet" type="text/css" href="./common/style.css">
<title>영상 리스트 선택 재생 예제</title>
</head>
<body>
<div id="wrap">
<div id="tit" class="tit">영상 01</div>
<div class="vid"><video src="./media/vid01.mp4" width="100%" height="100%" controls muted autoplay loop></video></div>
<div id="lst" class="lst"><!-- 하단 리스트 영역 * 외부 코드 입력되는 부분 --></div>
</div>
<script type="text/javascript" src="./data.js"></script>
</body>
</html>
style.css
body { text-align: center; background-color: rgb(122, 127, 143);}
.slider {width: 90%; margin: 20px auto;}
.slick-slide {margin: 0px 20px; }
.slick-slide img {width: 100%; }
div {margin:0 auto;}
#wrap {width: 1200px; height: 900px; margin:0 auto;}
.tit {width: 90%; height: 10%; color: white; font-size: 2.9rem; background-color: rgb(236, 183, 36); line-height:90px;}
.vid {width: 90%; height: 70%;}
.lst {width: 90%;}
data.js
// 리스트
const listText = `
<section class="regular slider">
<div><a href="#" onclick="load('vid01')"><img src="./media/vid01.jpg"></a></div>
<div><a href="#" onclick="load('vid02')"><img src="./media/vid02.jpg"></a></div>
<div><a href="#" onclick="load('vid03')"><img src="./media/vid03.jpg"></a></div>
<div><a href="#" onclick="load('vid04')"><img src="./media/vid04.jpg"></a></div>
<div><a href="#" onclick="load('vid05')"><img src="./media/vid05.jpg"></a></div>
<div><a href="#" onclick="load('vid06')"><img src="./media/vid06.jpg"></a></div>
<div><a href="#" onclick="load('vid07')"><img src="./media/vid07.jpg"></a></div>
<div><a href="#" onclick="load('vid08')"><img src="./media/vid08.jpg"></a></div>
<div><a href="#" onclick="load('vid09')"><img src="./media/vid09.jpg"></a></div>
<div><a href="#" onclick="load('vid10')"><img src="./media/vid10.jpg"></a></div>
</section>
`;
var y= document.getElementById('lst');
y.innerHTML = listText;
// 리스트 선택시 영상,제목 변경 /////////////////////////////////////////////////////////////
function load(vid){
$('video').attr("src",'./media/' + vid + '.mp4');
switch (vid) {
case 'vid01': document.getElementById('tit').textContent = '영상 01'; break;
case 'vid02': document.getElementById('tit').textContent = '영상 02'; break;
case 'vid03': document.getElementById('tit').textContent = '영상 03'; break;
case 'vid04': document.getElementById('tit').textContent = '영상 04'; break;
case 'vid05': document.getElementById('tit').textContent = '영상 05'; break;
case 'vid06': document.getElementById('tit').textContent = '영상 06'; break;
case 'vid07': document.getElementById('tit').textContent = '영상 07'; break;
case 'vid08': document.getElementById('tit').textContent = '영상 08'; break;
case 'vid09': document.getElementById('tit').textContent = '영상 09'; break;
case 'vid10': document.getElementById('tit').textContent = '영상 10'; break;
}
};
전체소스
'알쓸신잡' 카테고리의 다른 글
| PRIMERA 칼라라벨프린터 Color Matching 드라이버 옵션 변경에 따른 색상 변화 (0) | 2024.05.19 |
|---|---|
| 바코드 라벨프린터를 사용하여 투명 테이프로 투명 라벨 인쇄하는 방법 (2) | 2024.04.27 |
| 이노스 E6500UHD 65인치 TV 백라이트 자가교체 도전기! (4) | 2024.03.21 |
| 엡손 TM-C3500 / CW-C4040 전용 컬러라벨을 일반 잉크젯 프린터에서 인쇄해도 괜찮은지 테스트 해봤습니다. (0) | 2024.03.07 |
| HDD 마이그레이션 으로 Synology DS713+ 에서 사용하던 하드디스크를 DS923+ 으로 옮겨 사용하는 방법 (2) | 2024.01.05 |






댓글 영역