고정 헤더 영역
상세 컨텐츠
본문

모바일 페이지 수정할 일이 있어 기존 사용하던 버튼들을 스마트폰 앱 모양으로 변화를 주기위해 관련 자료들을 검색하고 찾아서 만들었습니다. 다음에 비슷한 작업을 해야할 때 사용하기 위해 정리했습니다.

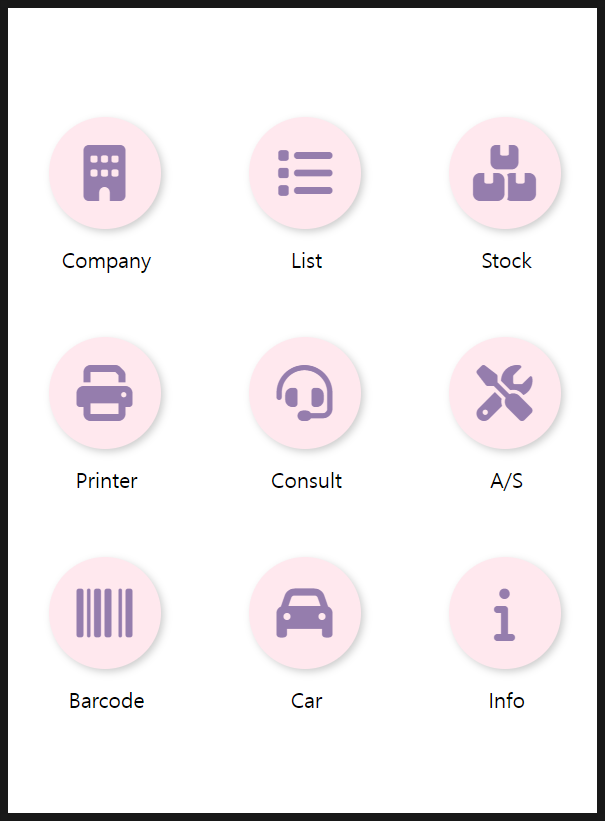
HTML 페이지에 동그랗게 앱 버튼 모양으로 만들고 한줄에 버튼 3개씩 3줄로 배치했습니다.
마우스를 아이콘에 위치시키면 안에 있는 아이콘 그림이 커지고 동그란 버튼 색상이 변하도록 만든 예제 입니다.
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.6.0/css/all.min.css" integrity="sha512-Kc323vGBEqzTmouAECnVceyQqyqdsSiqLQISBL29aUW4U/M7pSPA/gEUZQqv1cwx4OnYxTxve5UMg5GT6L4JJg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="./style.css">
</head>font-awesome 을 사용하여 아이콘을 표시하기위해 CDN 주소를 link 했습니다.
버튼 모양과 아이콘 배열등이 정의되어 있는 style.css 도 만들어서 link 했습니다.
<body>
<div class="cont_wrap">
<div class="st_icon">
<div><a href="#" class="icon" aria-label="Company"><i class="fa-solid fa-building"></i></a></div>
<div class="st_tit">Company</div>
</div>
.
.
.
<div class="st_icon">
<div><a href="#" class="icon" aria-label="Info"><i class="fa-solid fa-info"></i></a></div>
<div class="st_tit">Info</div>
</div>
</div>
</body>
<i class="fa-solid fa-building"></i>
font-awesome 에 있는 class 이름을 넣으면 해당 하는 이름의 아이콘이 표시가 됩니다.
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
아이콘을 찾기 위해 fontawesome 사이트로 이동합니다.

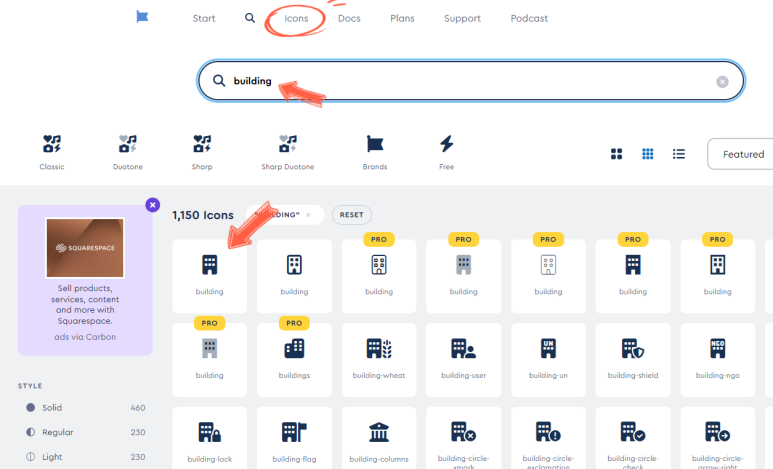
Icons 메뉴에서 찾고 싶은 아이콘을 검색하고 원하는 모양의 아이콘을 찾습니다.

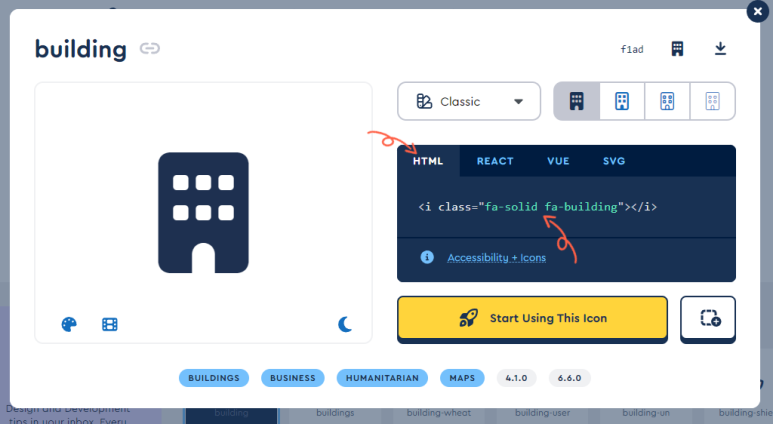
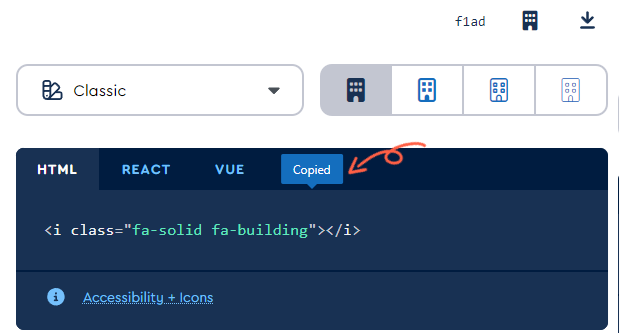
원하는 모양의 아이콘을 찾아 클릭하면 위와 같이 창이 나옵니다.
HTML 에 넣을 코드가 필요하므로 HTML 을 선택하면 해당 class 이름이 들어있는 <i> 태그 코드가 나옵니다.

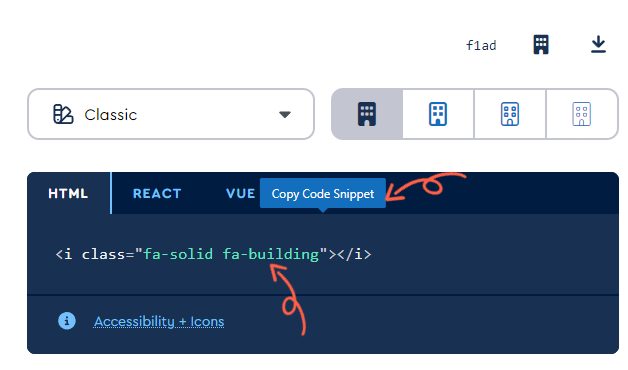
태그 위에 마우스를 가져다 대면 Copy Code Snippet 이라고 위에 표시가 됩니다.

마우스 왼쪽 버튼을 클릭하면 Copied 라고 표시되며 클립보드에 복사가 됩니다.
HTML 코드에 붙여 넣기하면 해당 부분에 아이콘이 적용됩니다.
전체 HTML 코드 입니다.
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.6.0/css/all.min.css" integrity="sha512-Kc323vGBEqzTmouAECnVceyQqyqdsSiqLQISBL29aUW4U/M7pSPA/gEUZQqv1cwx4OnYxTxve5UMg5GT6L4JJg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="cont_wrap">
<div class="st_icon">
<div><a href="#" class="icon" aria-label="Company"><i class="fa-solid fa-building"></i></a></div>
<div class="st_tit">Company</div>
</div>
<div class="st_icon">
<div><a href="#" class="icon" aria-label="List"><i class="fa-solid fa-list"></i></a></div>
<div class="st_tit">List</div>
</div>
<div class="st_icon">
<div><a href="#" class="icon" aria-label="Stock"><i class="fa-solid fa-boxes-stacked"></i></a></div>
<div class="st_tit">Stock</div>
</div>
<div class="st_icon">
<div><a href="#" class="icon" aria-label="Printer"><i class="fa-solid fa-print"></i></a></div>
<div class="st_tit">Printer</div>
</div>
<div class="st_icon">
<div><a href="#" class="icon" aria-label="Consult"><i class="fa-solid fa-headset"></i></a></div>
<div class="st_tit">Consult</div>
</div>
<div class="st_icon">
<div><a href="#" class="icon" aria-label="A/S"><i class="fa-solid fa-screwdriver-wrench"></i></a></div>
<div class="st_tit">A/S</div>
</div>
<div class="st_icon">
<div><a href="#" class="icon" aria-label="Barcode"><i class="fa-solid fa-barcode"></i></a></div>
<div class="st_tit">Barcode</div>
</div>
<div class="st_icon">
<div><a href="#" class="icon" aria-label="Car"><i class="fa-solid fa-car"></i></a></div>
<div class="st_tit">Car</div>
</div>
<div class="st_icon">
<div><a href="#" class="icon" aria-label="Info"><i class="fa-solid fa-info"></i></a></div>
<div class="st_tit">Info</div>
</div>
</div>
</body>
</html>
style.css 파일 입니다.
body {
display: flex;
align-items: center;
}
a { text-decoration: none; }
.cont_wrap{
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: space-around;
max-width: 600px;
margin: 0 auto;
}
.icon {
margin: 1.0em 2.0em;
background-color: #ffe8ee;
height: 7em;
width: 7em;
display: flex;
justify-content: center;
align-items: center;
border-radius: 50%;
box-shadow: 3px 3px 8px 0px rgba(0, 0, 0, 0.2);
}
.icon i {
font-size: 3.5em;
color: #957dad;
transition: all 0.2s;
}
.st_icon {
width: 30%;
text-align: center;
margin-bottom: 3em;
}
.st_tit {
font-size: 1.3em;
text-align: center;
}
.icon:hover { background-color: #fcf1d8; }
.icon:hover i { font-size: 4em; color: #b3a580; }
body 태그 안에서 가로 세로 중앙 정렬을 위해 display 는 flex, align-items는 center로 설정했습니다.
버튼이 <a>태그로 연결되기때문에 언더라인이 생기지 않도록 text-decoration 을 none 으로 설정했습니다.
아이콘은 동그라미 모양(icon)과, 아이콘이미지폰트(icon i), 아이콘 이름(st_tit) 3가지 class로 구분되어있고 이 3가지를 st_icon 으로 묶고 너비를 30% 로 설정 하여 한줄에 3개 표시되도록 했습니다.
원형이 마음에 들지 않으면 icon class에 있는 border-radius: 50% 수치를 낮추면 둥근 모서리 사각형 모양이 됩니다.
원본파일
'알쓸신잡' 카테고리의 다른 글
| 엡손 CW-C4040 컬러라벨프린터로 선물, 답례품등 에 사용할 포장용 띠 라벨을 일러스트레이터에서 인쇄하는 방법 (2) | 2024.09.24 |
|---|---|
| CITIZEN 바코드 라벨프린터 CL-S700 III 옵션 인터페이스 SERIAL 카드 설치하는 방법 (2) | 2024.09.05 |
| PRIMERA 칼라라벨프린터 Color Matching 드라이버 옵션 변경에 따른 색상 변화 (0) | 2024.05.19 |
| 바코드 라벨프린터를 사용하여 투명 테이프로 투명 라벨 인쇄하는 방법 (2) | 2024.04.27 |
| slick slider 플러그인으로 만든 영상 리스트에서 선택한 영상 재생하는 자바스크립트 예제 및 HTML 외부 코드 적용하는 방법 (0) | 2024.04.20 |






댓글 영역